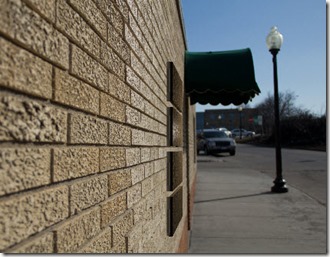
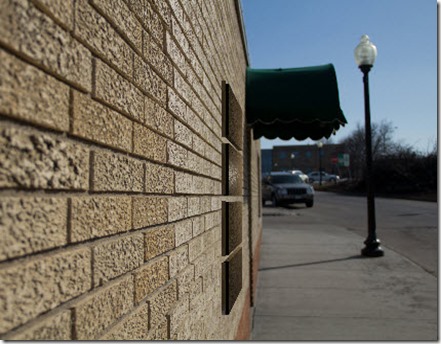
In this tutorial, you will composite 2d text and image. Figure 1 shows the final output of the composition.
16. Choose the BG button from the toolbar; the Background1 tool is inserted in the Flow area. Next, choose Rct button in the toolbar; the Rectangle1 tool is inserted and connected in the Flow area.
17. Choose Tools > Transform > DVE from the menubar; the DVE2 tool is inserted in Flow area. In DVE2 tool control window, set the values of the following parameters:
Z Move: 1.36 Z Pivot: 0.21
Rotation Order: YZX
X Rotation: 5.71 Y Rotation: -21 Perspective: 0.7
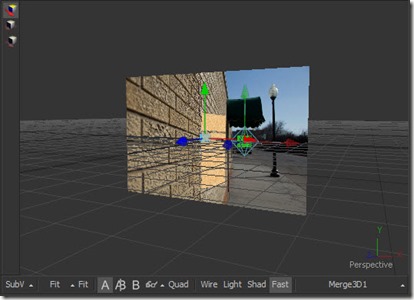
18. Click on the red output of the Merge1 tool to the red output of the DVE1 tool; the Merge2 tool is inserted in the Flow area. Press 1; the output of the Merge2 tool is displayed in the left Display View.
19. In the Merge2 tool control window, set the values of the parameters as follows:
 |
| Figure 1 |
The following steps are required to complete this tutorial:
1.Download the fut0006.rar from the following link: http://www.mediafire.com/download/ldyolg8xc9ivqo9/fut006.rar
2. Extract contents of the zipped file to the folder of your choice on the disk.
1.Download the fut0006.rar from the following link: http://www.mediafire.com/download/ldyolg8xc9ivqo9/fut006.rar
2. Extract contents of the zipped file to the folder of your choice on the disk.
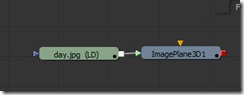
3. Choose the LD button from the toolbar; the Open File dialog box is displayed. Navigate to the folder where you have saved the downloaded file and then select letter box.jpg. Next, choose the Open button.
4. Press 1; the output of the Loader1 tool is displayed in the left Display View. Next, choose the Fit button from the right Display View toolbar to fit the image into the Display View.
5. Choose the BC button on the toolbar; the BrightnessContrast1 tool tile is inserted in Flow area.
6. Press 1; the output of the BrightnessContrast1 tool is displayed in the left Display View.
7. In the BrightnessContrast1 tool control window, set the values of the parameters as follows:
Gain: 0.9 Lift: -0.05 Gamma: 0.9 Saturation: 1.21
Low: 0.11 Gamma: 0.86
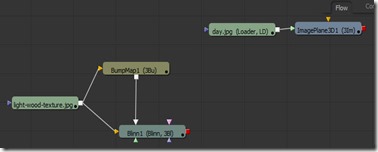
8. Choose the Txt button from the toolbar; the Text1 tool is inserted in the Flow area.
9. Click on the red output of the BrightnessContrast1 tool to the red output of the Text1 tool; the Merge1 tool is inserted in the Flow area. Press 1; the output of the Merge1 tool is displayed in the left Display View.
10. In the Text tab of the Text1 tool control window, select the Underline check box and set the values of the parameters as follows:
Size: 0.09 Font: BankGothic Lt BT Styled Text: CADCIM Technologies
11. In the Shading tab of the Text1 tool control window, choose the 3 button. Next, select the Enabled check box.
12. In the Shading tab of the Text1 tool control window, enter 25 in the Priority Back edit box.
13. Make sure Text1 tool is selected in the Flow area and choose Tools > Transform > DVE from the menubar; the DVE1 tool is inserted in the Flow area.
14. In the DVE1 tool control window, set the values of the parameters as follows:
Center
X: 0.48 Y: 0.5
Rotation Order: YZX
Y Rotation: -26.66
15. In the Merge1 tool control window, set the values of the parameters as follows:
Center
X: 0.4 Y: 0.47 Size: 0.3 Apply Mode: Luminosity
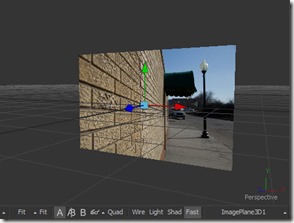
The output of the composition is shown in Figure 2.
 |
Figure 2
|
17. Choose Tools > Transform > DVE from the menubar; the DVE2 tool is inserted in Flow area. In DVE2 tool control window, set the values of the following parameters:
Z Move: 1.36 Z Pivot: 0.21
Rotation Order: YZX
X Rotation: 5.71 Y Rotation: -21 Perspective: 0.7
18. Click on the red output of the Merge1 tool to the red output of the DVE1 tool; the Merge2 tool is inserted in the Flow area. Press 1; the output of the Merge2 tool is displayed in the left Display View.
19. In the Merge2 tool control window, set the values of the parameters as follows:
Center
20. Choose the LD button from the toolbar; the Open File dialog box is displayed. Navigate to the folder where you have saved the downloaded file and then select letter.tga. Next, choose the Open button. The Loader1 tool tile is inserted in the Flow area.
21. Make sure the Loader2 tool tile in selected in the Flow area and then choose the Tools > Transform > DVE from the toolbar; the DVE2 tool tile is inserted and connected to the Flow area.
21. Make sure the Loader2 tool tile in selected in the Flow area and then choose the Tools > Transform > DVE from the toolbar; the DVE2 tool tile is inserted and connected to the Flow area.
22. In the DVE2 tool control window, set the values of the parameters as follows:
Z Move: 1.36
Z Pivot: 0.21
X Rotation: 5.71 Y Rotation: -20.1 Perspective: 0.78
23. Click on the red output of the Merge1 tool to the red output of the DVE2 tool; the Merge3 tool is inserted in the Flow area. Press 1; the output of the Merge3 tool is displayed in the left Display View.
24. In the Merge2 tool control window, set the values of the parameters as follows:
Center